今天来介绍一个(应该是)最常用的 Widget——Container,废话不多说,先看属性:
Container({
Key key,
this.alignment,
this.padding,
Color color,
Decoration decoration,
this.foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
this.margin,
this.transform,
this.child,
})
属性介绍
- alignment,子元素的对齐方式,只有在设置了 Container 宽高的情况下有效,如果不设置宽高,Container 默认是包裹子元素的(类似于 Android 中的
wrap_content),也就无所谓位置了。 - padding,内边距,和 Android 一样,没啥好说的。
- color,背景色。
- decoration,用于设置 Container 的装饰,例如颜色、阴影等,如果设置了该属性,则不能设置
color属性,否则会报错。 - foregroundDecoration,
- width,Container 的宽
- height,Container 的高
- constraints,容器大小的限制条件
- margin,外边距,和 Android 一样,没啥好说的。
- transform,4D Matrix(矩阵)
- child,子控件。
示例
先来一个简单的,只是设置了宽高和背景色
body: Container( width: 300, height: 150, color: Colors.lightGreenAccent, child: Text("哈哈哈",style: TextStyle(color: Colors.red),), ),
可以看到,子控件是默认在布局左上角的,当我们不设置宽高的时候,效果是这样的:

默认是包裹子控件的,如果不设置子控件呢(也就是 child 为 null)

可以看到,在没有子控件的情况下,默认是布满全局的。
设置对齐方式
body: Container( alignment: Alignment.bottomRight, width: 300, height: 150, color: Colors.lightGreenAccent, child: Text("哈哈哈",style: TextStyle(color: Colors.red),), ),显示效果如下:

alignment有多个值可选,这里就不赘述了。设置
padding和marginbody: Container( padding: EdgeInsets.all(30), margin: EdgeInsets.all(30), width: double.infinity, height: 150, color: Colors.lightGreenAccent, child: Text("哈哈哈",style: TextStyle(color: Colors.red),), ),效果如下:

decoration和foregroundDecoration这个就相当于 Android 中的 shape,可以为布局设置各种背景,例如圆角、阴影、背景色等,但需要注意的是,如果你同时设置了
decoration和color则会报错。它们的参数是一个
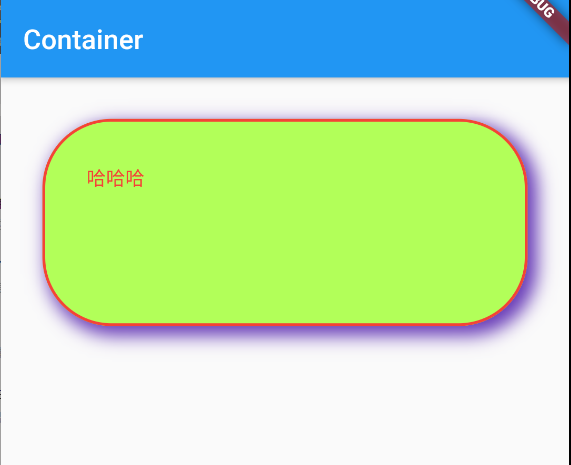
Decoration对象,关于Decoration可以看这里:延伸知识点:Decorationbody: Container( padding: EdgeInsets.all(30), margin: EdgeInsets.all(30), width: double.infinity, height: 150, decoration: BoxDecoration( //设置背景色 color: Colors.lightGreenAccent, //边框颜色和宽度 border: Border.all(color: Colors.red, width: 2), //边框圆角 borderRadius: BorderRadius.all(Radius.circular(50)), //阴影 boxShadow: [ BoxShadow( color: Colors.deepPurple, offset: Offset(5.0, 5.0), blurRadius: 10.0, spreadRadius: 2.0), ], ), child: Text( "哈哈哈", style: TextStyle(color: Colors.red), ), ),效果如下:

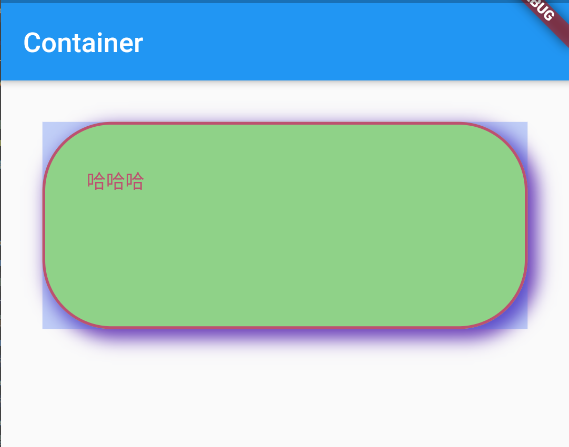
再给它设置一个
foregroundDecoration颜色:foregroundDecoration: BoxDecoration( color: Color(0x50436EEE), ),这个时候效果如下:

constraints再为布局加一层宽高约束该属性是一个
BoxConstraints对象,看一眼这个类的属性:const BoxConstraints({ this.minWidth = 0.0, this.maxWidth = double.infinity, this.minHeight = 0.0, this.maxHeight = double.infinity, });可以看到,最大/最小宽度,最大/最小高度,这其实是对布局又加了一层约束,那么它和 width/height 是如何搭配工作的呢?
先来看一个例子:
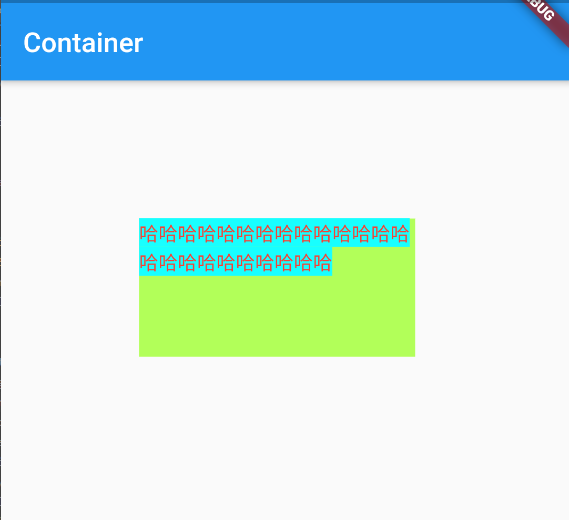
body: Container( width: 100, height: 100, color: Colors.lightGreenAccent, constraints: BoxConstraints( minWidth: 200, ), child: Text( "哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈", style: TextStyle(color: Colors.red, backgroundColor: Colors.cyanAccent), ), ),在上面的例子中,我们将 width/height 都设置成了 100,同时将
constraints的最小宽度设置为 200,可以发现,布局变宽了:
再修改一下,将
constraints的最大宽度设置为 200,会发现布局依旧是 100*100,那么这个属性有什么效果就不用多解释了吧。transform4D Matrix(矩阵)设置一下 transform 属性:
transform: Matrix4.translationValues(100, 100, 1000),显示效果如下:

更多的内容看这里延伸知识点:Matrix4